HOW TO CREAT DELETE DATA USING MYSQL IN PHP
<head>
<?php
mysql_connect("localhost","root","");
mysql_select_db("exam");
if(isset($_REQUEST['del'])){
$id = $_REQUEST['del'];
$delete = " delete from result where id = '$id' ";
$q = mysql_query ($delete);
};
$qr = " select * from result";
$rs = mysql_query($qr);
$num= mysql_num_rows($rs);
?>
</head>
<body>
<table border="1">
<tr>
<td>name</td>
<td>last name</td>
<td>father's name</td>
<td>email</td>
<td>password</td>
<td>phone</td>
<td>gender</td>
<td>address</td>
<td>nationality</td>
<td>country</td>
<td>delete</td>
</tr>
<?php
if ($num > 0){
while($row = mysql_fetch_array($rs)){
?>
<tr>
<td> <?php echo $row['name']; ?> </td>
<td> <?php echo $row['lastname']; ?></td>
<td><?php echo $row['father']; ?></td>
<td> <?php echo $row['email']; ?> </td>
<td><?php echo $row['password']; ?></td>
<td><?php echo $row['phone']; ?></td>
<td> <?php echo $row['gender']; ?> </td>
<td><?php echo $row['address']; ?></td>
<td> <?php echo $row['nationality']; ?> </td>
<td> <?php echo $row['country']; ?> </td>
<td><a href="exam select delete.php?del=<?php echo $row['id'];?>"> delete</a> </td>
</tr>
<?php }} ?>
</table>
</body>

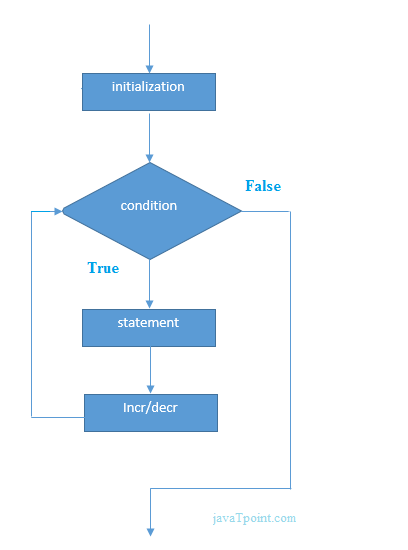
 loop flowchart
loop flowchart